Dans ce billet, nous allons mettre en pratique l’initiation à Vue.js reçue le mois dernier. Je vous propose de coder un pseudo Google Form avec l’aide de Vue.js, de Bootsrap et du framework de validation VeeValidate.
Le formulaire HTML est généré automatiquement à partir d’un paramétrage JSON récupéré par une API REST. Nous n’aborderons pas ici la partie serveur.
Un utilisateur peut sauvegarder son formulaire à l’état de brouillon afin de poursuivre ultérieurement sa saisie. Le formulaire à afficher peut donc être pré-saisi.
La validation est dynamique : elle se fait au fur et à mesure de la saisie du formulaire.
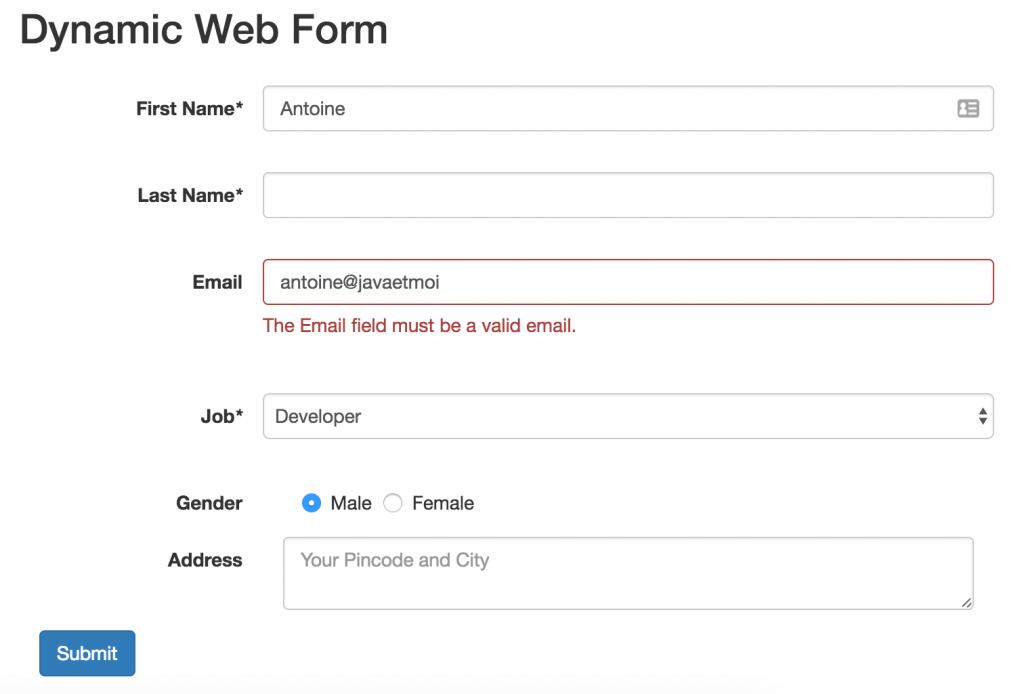
Voici un exemple de formulaire :
Archives par mot-clé : Vue.js
Quoi de neuf à Devoxx France 2017 ?
Voici la présentation qui m’a permis de partager avec mes collègues les différents sujets qui m’auront marqué lors de cette édition 2017 de Devoxx France.
Au programme : Java 9 et 10 (les java modules, mais pas que), les Microservices, Docker et les orchestrateurs, Spring Framework 5, la programmation réactive, Vue.js et enfin ces bons vieux logs.
Codez le lab Vue.js de Devoxx France 2017
Au cours des précédentes éditions de Devoxx France, je me suis familiarisé avec les frameworks JavaScript du moment : AngularJS en 2013 puis Angular 2 et ReactJS en 2016. Cette année, ce fut au tour d’un nouveau venu, à savoir Vue.js. Je l’ai testé au travers du Hands-on Lab animé par Emmanuel Demey et Aurélien Loyer. Si vous n’avez pas eu la chance d’y participer, cet article a pour humble objectif de vous aider à réaliser ce Lab par vous-même, tel un tutoriel. Il complète le code disponible sur le dépôt GitHub du Lab ainsi que les slides consultables en ligne. Vous pouvez également l’utiliser pour étudier à quoi ressemble une application Vue.js et découvrir ses principaux concepts.
 Emmanuel et Aurélien sont consultants web chez Zenika Lille. Familiarisés avec Angular, ils ont découvert VueJS au travers d’un projet personnel.
Emmanuel et Aurélien sont consultants web chez Zenika Lille. Familiarisés avec Angular, ils ont découvert VueJS au travers d’un projet personnel.
VueJS nous est présenté comme une librairie (et non un framework) dédiée à la création d’interfaces web HTML. Il se veut simple et efficace, idéal pour créer rapidement une application web. Ses concepts principaux sont les Vues (il ne s’appelle pas Vue.js pour rien), les Directives, les Composants et le Binding. Tels les Web Components, Vue.js utilise le Shadow DOM pour scoper le style CSS des composants.
Après cette courte introduction, place au CodeLab.
Continuer la lecture