Les jeux de données font partie intégrante des tests. Elaborer un jeu de données demande une connaissance fonctionnelle, aussi bien sur la nature des données que sur le scénario de test envisagé. Utiliser des jeux de données réalistes participe à la compréhension du scénario de test et, donc, à sa documentation.
S’il vous était possible de générer ces fameux jeux de données, seriez-vous intéressés ?C’est précisément l’objet de ce billet et d’un modeste outil baptisé JavaBean Marshaller.
Continuer la lecture
Archives par mot-clé : Test
Tester unitairement une application Java
Un récent 13-14 m’a donné l’occasion de partager ma vision des tests unitaires avec mes collègues, qu’ils soient développeurs Java ou chefs de projet.
Au cours de cette présentation, j’ai essayé de répondre à des questions qui font régulièrement débat : « Qu’est-ce qu’un test unitaire ? A quoi çà sert ? Que dois-je tester ? ». Tester n’est pas facile. Cela demande un apprentissage. Heureusement, il existe des bonnes pratiques et des outils. J’y ai notamment présenté ceux faisant parti de notre stack technique : JUnit, Mockito, DbUnit et Spring Test.
Des exemples de code ont illustré cette présentation dont voici librement le support :
Spring Core 4.2 Certification Mock Exam
 Four years ago, I’ve published a first mock exam for the Spring Core 3.0 Certification. Encouraged by Michael and Alan, I’ve updated this free mock exam for the Spring Professional certification based on the Spring Core 4.2 course.
Four years ago, I’ve published a first mock exam for the Spring Core 3.0 Certification. Encouraged by Michael and Alan, I’ve updated this free mock exam for the Spring Professional certification based on the Spring Core 4.2 course.
According to the Core Spring 4.2 Certification Study Guide, 3 new topics have been added to the Spring Core 4.2 mock exam: REST, Microservices and Spring Cloud. They replace older topics: JMX, JMS and Remoting.
Démystifier l’annotation @SessionAttributes de Spring MVC
 Le développement d’applications web requière une vigilance toute particulière quant à l’utilisation de la session web. Spring MVC offre les mécanismes permettant aux développeurs de ne plus manipuler directement l’objet HttpSession mis à disposition par le conteneur web. Les 2 annotations @Scope(« session ») et @SessionAttributes en font parties. Dans ce billet, je vous expliquerai le fonctionnement de l’annotation @SessionAttributes qu’il est essentiel de maitriser avant d’utiliser. Nous verrons qu’elle fonctionne de pair avec l’annotation @ModelAttribute et qu’elle permet de simuler une portée conversation. Nous commencerons cet article par rappeler ce qu’est un modèle et nous le terminerons en testant unitairement du code qui utilise @SessionAttributes.
Le développement d’applications web requière une vigilance toute particulière quant à l’utilisation de la session web. Spring MVC offre les mécanismes permettant aux développeurs de ne plus manipuler directement l’objet HttpSession mis à disposition par le conteneur web. Les 2 annotations @Scope(« session ») et @SessionAttributes en font parties. Dans ce billet, je vous expliquerai le fonctionnement de l’annotation @SessionAttributes qu’il est essentiel de maitriser avant d’utiliser. Nous verrons qu’elle fonctionne de pair avec l’annotation @ModelAttribute et qu’elle permet de simuler une portée conversation. Nous commencerons cet article par rappeler ce qu’est un modèle et nous le terminerons en testant unitairement du code qui utilise @SessionAttributes.
Continuer la lecture
Tester le code JavaScript de vos webapp Java
 Vous développez une application web en Java. Le couche présentation est assurée typiquement par un framework MVC situé côté serveur : Spring MVC, Struts 2, Tapestry ou bien encore JSF. Votre projet est parfaitement industrialisé : infrastructure de build sous maven, intégration continue, tests unitaires, tests Selenium, analyse qualimétrique via Sonar.
Vous développez une application web en Java. Le couche présentation est assurée typiquement par un framework MVC situé côté serveur : Spring MVC, Struts 2, Tapestry ou bien encore JSF. Votre projet est parfaitement industrialisé : infrastructure de build sous maven, intégration continue, tests unitaires, tests Selenium, analyse qualimétrique via Sonar.
A priori, vous n’avez rien à envier à la richesse grandissante de l’écosystème JavaScript, de l’outillage et des frameworks MV* côté clients. Et pourtant, quelque chose vous manque cruellement. En effet, depuis que RIA et Ajax se sont imposés, votre application Java contient davantage de code JavaScript qu’il y’a 10 ans. S’appuyant sur des librairies telles que jQuery ou Underscore, ce code JavaScript est typiquement embarqué dans votre WAR. Pour le valider, les développeurs doivent démarrer leur conteneur web et accéder à l’écran sur lequel le code est utilisé. Firebug ou Chrome sont alors vos meilleurs amis pour la mise au point du script.
Ce code JavaScript n’est généralement pas documenté. Le tester manuellement demande du temps. Les modifications sont sources d’erreur. Tout changement est donc périlleux. Si, à l’instar de vos tests JUnit pour vous classes Java, vous disposiez de tests JavaScript, vous en seriez comblés. Or, c’est précisément ce qu’il vous manque. Et c’est là où Jasmine et son plugin maven viennent à votre rescousse.
Continuer la lecture
Développer et industrialiser une web app avec AngularJS
Au travers du billet Elastifiez la base MusicBrainz sur OpenShift, je vous ai expliqué comment indexer dans Elasticsearch et avec Spring Batch l’encyclopédie musicale MusicBrainz. L’index avait ensuite été déployé sur le Cloud OpenShift de RedHat.
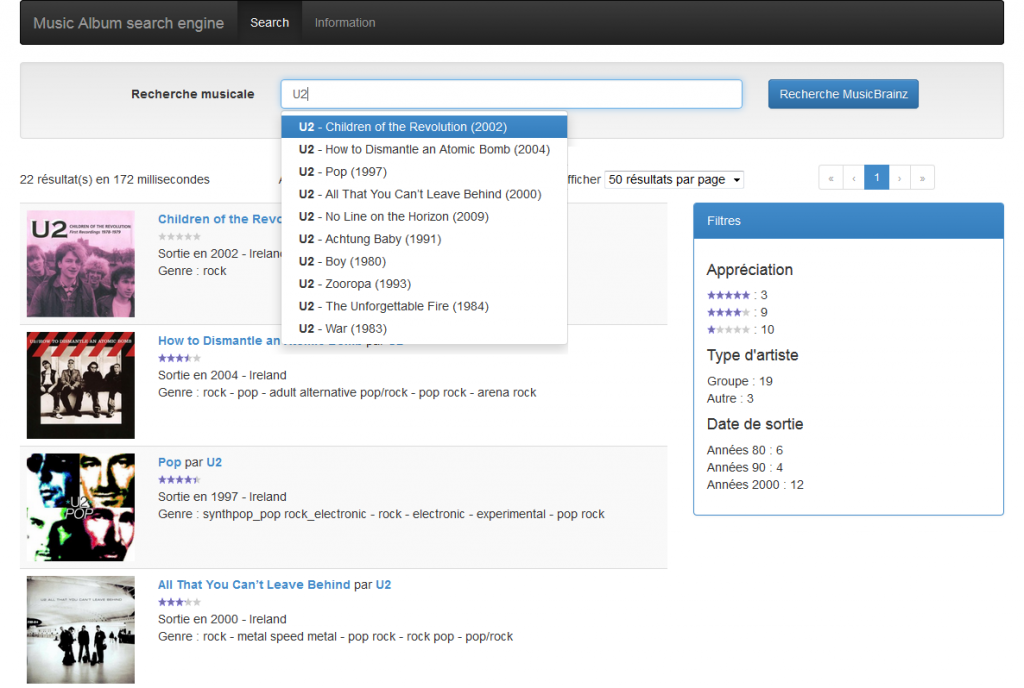
Une application HTML 5 était mise à disposition pour consulter les albums de musique ainsi indexés. Pour m’y aider, Lucian Precup m’avait autorisé à adapter l’application qu’il avait mise au point pour l’atelier Construisons un moteur de recherche de la conférence Scrum Day 2013.
Afin d’approfondir mes connaissances de l’écosystème JavaScript, je me suis amusé à recoder cette application front-end en partant de zéro. Ce fut l’occasion d’adopter les meilleures pratiques en vigueur : framework JavaScript MV*, outils de builds, tests, qualité du code, packaging …
Au travers de ce article, je vous présenterai comment :
- Mettre en place un projet Anguler à l’aise d’Angular Seed, Node.js et Bower
- Développer en full AngularJS et Angular UI Bootstrap
- Utiliser le framework elasticsearch-js
- Internationaliser une application Angular
- Tester unitairement et fonctionnellement une application JS avec Jasmine et Karma
- Analyser du code source JavaScript avec jshint
- Packager avec Grunt le livrable à déployer
- Utiliser l’usine de développement JavaScript disponible sur le Cloud : Travis CI, Coversall.io et David
Le code source de l’application est bien entendu disponible sur GitHub et testable en ligne.

DbSetup, une alternative à DbUnit
Lors du développement de tests d’intégration, j’ai récemment eu besoin de charger une base de données à l’aide de jeux de données. Pour écrire mon premier test, j’ai simplement commencé par écrire un fichier SQL. En un appel de méthode (JdbcTestUtils::executeSqlScript) ou une ligne de déclaration XML (<jdbc:script location= » » />), Spring m’aidait à charger mes données.
Pour tous ceux qui se sont déjà prêtés à l’exercice, maintenir des jeux de données est relativement fastidieux, qui plus en SQL. Cette solution n’était donc pas pérenne.
Depuis une dizaine d’années, j’utilise régulièrement DbUnit pour tester la couche de persistance des applications Java sur lesquelles j’interviens, qu’elle soit développée avec JDBC, Hibernate ou bien encore JPA. Cette librairie open source est également très appréciable pour tester unitairement des procédures stockées manipulant des données par lot. Pour mon besoin, j’aurais donc pu naturellement me tourner vers cet outil qui a fait ses preuves et dont je suis familier.
Mais voilà, commençant à apprécier les avantages de la configuration en Java offerte par Spring et les APIs fluides des frameworks FestAssert ou ElasticSearch utilisés sur l’application, l’idée d’écrire des jeux de données en Java me plaisait bien. Et justement, il y’a quelques temps, l’argumentaire de l’article Why use DbSetup? ne m’avait pas laissé indifférent. C’était donc l’occasion d’utiliser cette jeune librairie développée par les français de Ninja Squad et qui mérite de se faire connaitre, j’ai nommé DbSetup.
Le guide utilisateur de DbSetup étant particulièrement bien conçu, l’objectif de cet article n’est pas de vous en faire une simple traduction, mais de vous donner envie de l’essayer et de vous présenter la manière dont je l’ai mis en oeuvre. Celle-ci s’éloigne en effet quelque peu de celle présentée dans la documentation, la faute à mes vieux réflexes d’utilisateur de DbUnit et au bienheureux rollback pattern de Spring.
Rendez autonomes vos Selenium
De nos jours, l’utilisation d’un serveur d’intégration continue pour déployer son application puis exécuter ses tests Selenium s’est relativement démocratisée. Néanmoins, l’investissement réalisé pour l’écriture de ces tests peut rapidement être mis à mal par le coût associé à leur maintenance. En effet, les tests d’IHM sont de nature plus instables que de simples tests unitaires. Outre des problématiques de rendu et de transversalité des fonctionnalités testées, l’une des principales difficultés réside dans la répétabilité des tests. Les données de test y jouent pour beaucoup. Cette difficulté est décuplée lorsque votre application repose sur une architecture SOA dont les services SOAP, XML ou bien REST sont hébergés par des tiers : vous n’avez aucune maitrise sur les données de l’environnement testé, ni sur sa stabilité.
Des tests qui échouent régulièrement à cause de données ayant été modifiées rendent laborieuse la détection de véritables régressions.
Cet article propose une solution appliquée depuis 2 ans sur une application de taille modeste (35 000 LOC pour 20 écrans). Continuer la lecture
Parallélisation de traitements batchs
Contexte
Récemment, j’ai participé au développement d’un batch capable d’indexer dans le moteur de recherche Elasticsearch des données provenant d’une base de données tierce. Développé en Java, ce batch s’appuie sur Spring Batch, le plus célèbre framework de traitements par lot de l’écosystème Java
Plus précisément, ce batch est décomposé en 2 jobs Spring Batch, très proches l’un de l’autre :
- le premier est capable d’initialiser à partir de zéro le moteur de recherche
- et le second traite uniquement les mouvements quotidiens de données.
Problématique
Au cours du traitement batch, l’exécution de la requête par Oracle pour préparer son curseur a été identifiée comme l’opération la plus couteuse, loin devant la lecture des enregistrements en streaming à travers le réseau, leur traitement chargé de construire les documents Lucene à indexer ou leur écriture en mode bulk dans ElasticSearch. A titre d’exemple, sur des volumétries de production, la préparation côté serveur Oracle d’une requête SQL ramenant 10 millions d’enregistrement peut mettre jusqu’à 1h30.
Avec pour objectif que le batch passe sous le seuil de 2h à moindre coût, 2 axes d’optimisations ont été étudiés : diminuer le temps d’exécution par Oracle et diminuer le temps de traitement.
Solutions étudiées
Les optimisations d’un DBA consistant à utiliser des tables temporaires et des procédures stockées n’ont pas été concluantes : trop peu de gains (10 à 20%) pour une réécriture partielle de notre batch, et avec le risque d’engendrer des régressions.
Après mesures et calculs, l’utilisation de la pagination sur des plages de 100, de 1 000 ou même de 10 000 enregistrements a également été écartée. Dans notre contexte, cela aurait dégradé les performances. Le choix de rester sur l’utilisation d’un curseur JDBC a été maintenu.
A cette occasion, nous avons remarqué que les temps de mise en place d’un curseur Oracle pour préparer 1 millions ou 10 millions d’enregistrements étaient du même ordre de grandeur.
Utilisant déjà l’une des techniques proposées par Spring Batch pour paralléliser notre traitement batch, pourquoi ne pas refaire appel à ses loyaux services ?
Continuer la lectureGénérer des tests JMeter à partir de Selenium
Chez mon client, des tests de stress sont réalisés sur toute nouvelle version d’une application. Outre le fait de qualifier techniquement l’environnement de pré-production, ces tirs permettent de détecter toute dégradation des performances et de prévenir toute montée en charge induite, par exemple, par une nouvelle fonctionnalité. Plus encore, ils permettent de mesurer les gains apportés par d’éventuelles optimisations. Ces tests de stress sont réalisés à l’aide de l’outil Apache JMeter [1].
Afin de pouvoir comparer des mesures, les cas fonctionnels utilisés lors des tests doivent, dans la mesure du possible, être identiques aux précédents tirs, sachant que ces derniers peuvent dater de plusieurs mois. Entre temps, nombre d’évolutions ont été susceptibles de casser vos tests JMeter. A priori, vous avez donc 2 choix : soit vous les réécrivez, soit vous les maintenez à jour. Si vous en avez déjà écrit, vous vous doutez bien que maintenir dans la durée des tests JMeter a un cout non négligeable. Une 3ième solution présentée ici consiste à la générer !
J’ai la chance de travailler dans une équipe ou l’outil Selenium [2] de tests IHM est rentré dans les mœurs. L’automatisation de leur exécution y joue un rôle indéniable. Notre hiérarchie s’est fortement impliquée ; elle a investi de l’énergie et du budget. Un DSL a été mis au point pour faciliter leur écriture et leur maintenance. Alors quand on peut les rentabiliser encore davantage, autant le faire. J’ai donc proposé de ne maintenir que les tests Selenium et de générer les tests JMeter à partir de tests Selenium.
Cet article a pour objectif de vous présenter la démarche adoptée. Si vous êtes intéressés, vous pourrez librement l’adapter en fonction de votre contexte projet. Continuer la lecture

