Conférence : Devoxx France 2024
Date : 17 avril 2024
Speakers : Damien Lucas (OnePoint)
Format : Conférence (45 mn)
Slides : https://dlucasd.github.io/la-doc-va-bien-ne-t-en-fais-pas/devoxx/#/
Vidéo Youtube : https://www.youtube.com/watch?v=zQ0A75HqFuA
Repo GitHub : https://github.com/dlucasd/la-doc-va-bien-ne-t-en-fais-pas
La documentation, sujet atemporel. Travaillant sur des projets en TMA, Damien faisait le constat suivant : d’un projet à l’autre, la structure, l’organisation et le niveau d’informations de la documentation diffèrent. De temps à autres, Damien assistait à des réunions visant à restructurer la documentation. Chaque participant a sa vision. Trouver un consensus n’est pas facile.
Damien s’est ainsi demandé s’il n’existait pas clé en main un template de rédaction de la documentation, si possible Open Source et reconnu par la communauté des dévs et architectes.
Au cours de ses recherches, il est tombé sur le framework arc42 créé en 2005 par 2 allemands : Gernot Starke et Peter Hruschka. Ce template se focalise sur l’architecture des logiciels et des systèmes. Plusieurs formats sources sont possibles en téléchargement depuis la page https://arc42.org/download : asciidoc, markdown, latex, Word, Confluence, html, Doxygen, IBM Rhapsody … Voici par exemple le template arc42 pour Word : arc42-template-FR-withhelp-docx.zip
Damien a une préférence pour l’asciidoc qui permet d’avoir une approche docs-as-code : on peut le commiter dans un repository git puis générer un document au format souhaité (ex : PDF)
Les templates arc42 au format asciidoc (extension .adoc) sont disponibles sur le repo GitHub arc42-template : une dizaine de langues est supportée dont le français.
Ce template nous guide et nous pose les bonnes questions :
- Contenu : que faut-il documenter ?
- Motivation : pourquoi documenter et pour qui ?
- Représentation : comment documenter ? Faut-il préférer un diagramme ou une liste à puce ?
Arc42 propose de documenter une application en 12 chapitres. Chaque chapitre est lui-même généralement composé de 3 sous-parties.
Dans de ce talk, Damien s’appuie sur un projet fictif pour illustrer chacun des 12 chapitres. Ce projet consiste à développer une application de billetterie pour les JO. Il en profitera pour nous présenter des outils de génération de diagrammes (PlantUML et Mermaid), des outils de modélisation (C4 et Structurizr) et des outils de génération de documentation (avec CLI et donc intégrable à la CI).

1. Introduction et objectifs
Vue haut niveau du projet décrivant les grandes fonctionnalités.
Exemple : permet acheter place + télécharger billet
Il est recommandé d’ajouter des liens vers la documentation existante.
Exemple : vers les maquettes, les spécifications fonctionnelles
Dans le projet fictif, OpenAPI est utilisé pour documenter les API REST.
L’outil OpenAPI Generator permet de générer la documentation AsciiDoc. L’équipe aurait pu également faire le choix de générer un site statique.
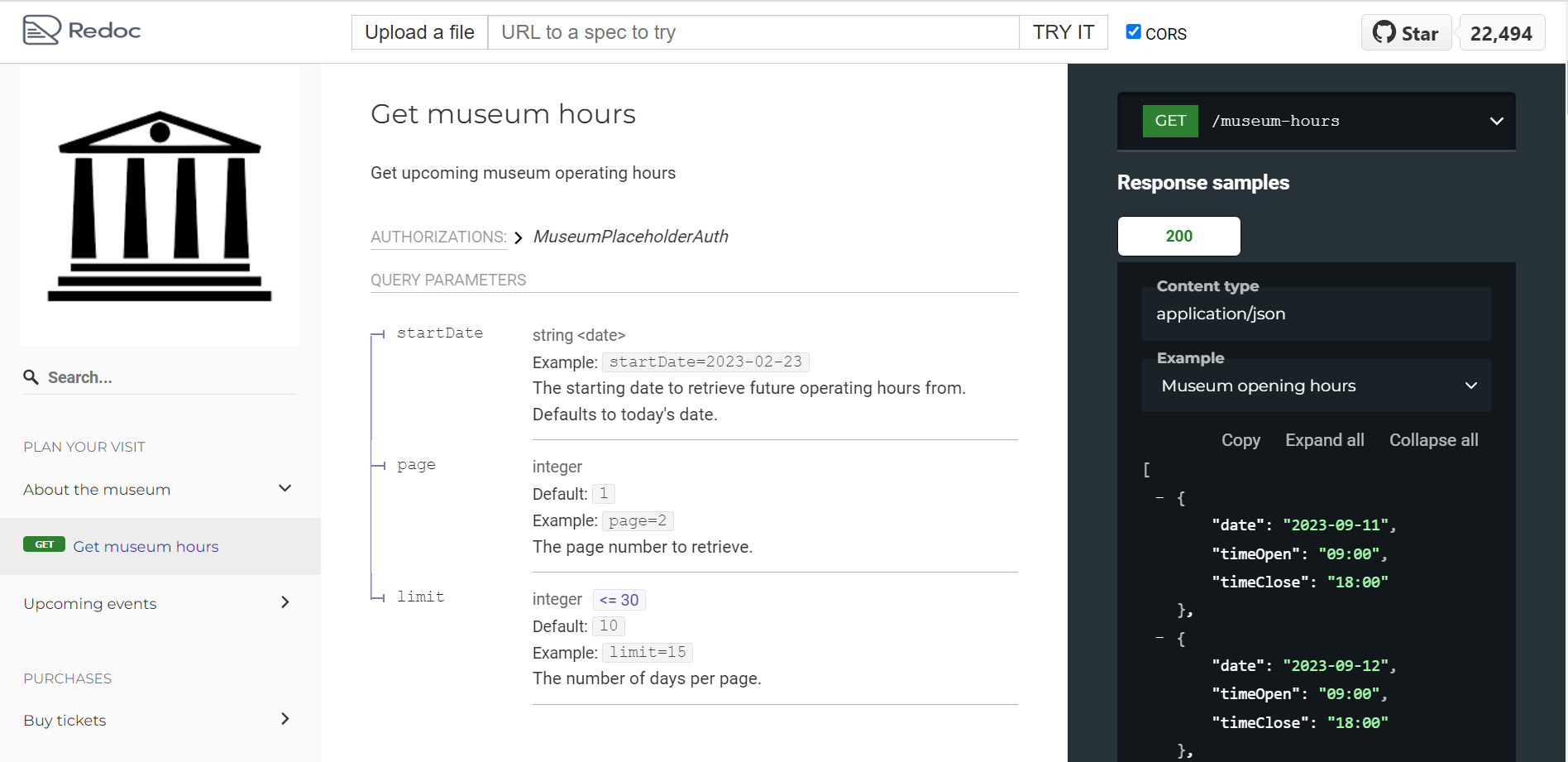
Pour documenter une API, Julien préfère l’outil ReDoc : plus moderne, l’interface est plus pratique. Preuve en est, elle est utilisée nativement dans IntelliJ lors de l’édition d’une spécification OpenAPI.

Ces 2 outils exploitent les informations du contrat d’interface. Julien rappelle la nécessité de documenter au maximum le contrat d’interface.
Lorsque l’approche API First n’est pas utilisée sur un projet, il reste possible de générer le contrat à partir du code avec des outils comme Springdoc.
2. Contraintes d’architecture
Lors de la création d’un système, les décisions et la liberté des architectes sont guidées par les contraintes qu’ils doivent respecter : contraintes techniques, contraintes organisationnelles, contraintes politiques et conventions (de code, de nommage, de comit).
Exemples : la webapp doit être compatible Firefox, Edge et Chrome
L’application doit être déployée sur un serveur Tomcat OnPremise
3. Contexte et périmètre
Le contexte et le périmètre délimitent le système de tous les systèmes connexes voisins. Les interfaces fonctionnelles et techniques avec les partenaires sont décrites dans ce paragraphe. Un diagramme de contexte a toute sa place.
Traditionnellement, les outils Visio ou draw.io peuvent être utilisés pour réalisés de tels diagrammes. Vous vous en doutez, Damien recommande de privilégier les diagrammes as code afin de faciliter les revues et préconise C4 model, créé par Simon Brown entre 2006 et 2011 et inspiré de UML.
La modélisation C4 documente l’architecture d’un système logiciel en utilisant plusieurs points de vue et avec 4 niveaux d’abstraction. Nous y reviendrons.
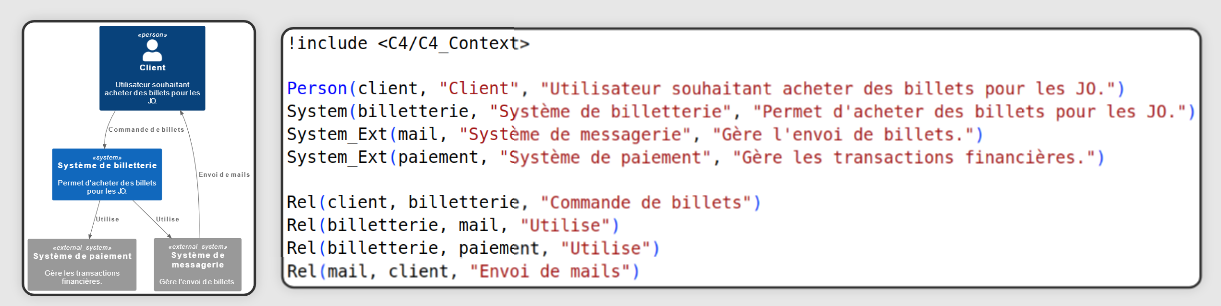
Exemple de diagramme de contexte conçu à l’aide de C4-PlantUML :

4. Stratégie de solution
Résumé et explication des décisions fondamentales et des stratégies de solution qui régissent l’architecture du système.
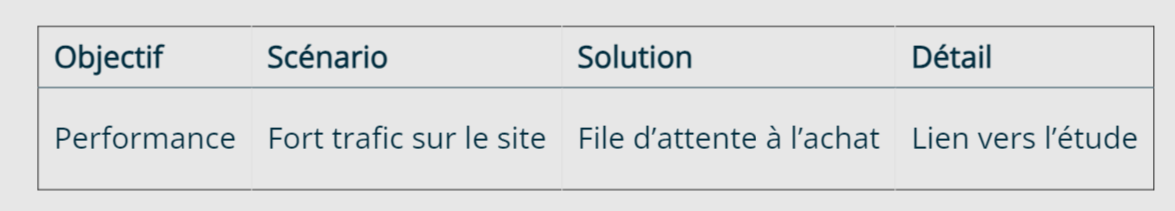
Exemple : un fort trafic sur le site lors de l’ouverture de la billetterie a suscité la mise en œuvre d’une solution de file d’attente à l’achat. On ajoute dans la documentation d’un lien vers l’étude menée.
On peut utiliser ici un simple tableau :

5. Vue en boites
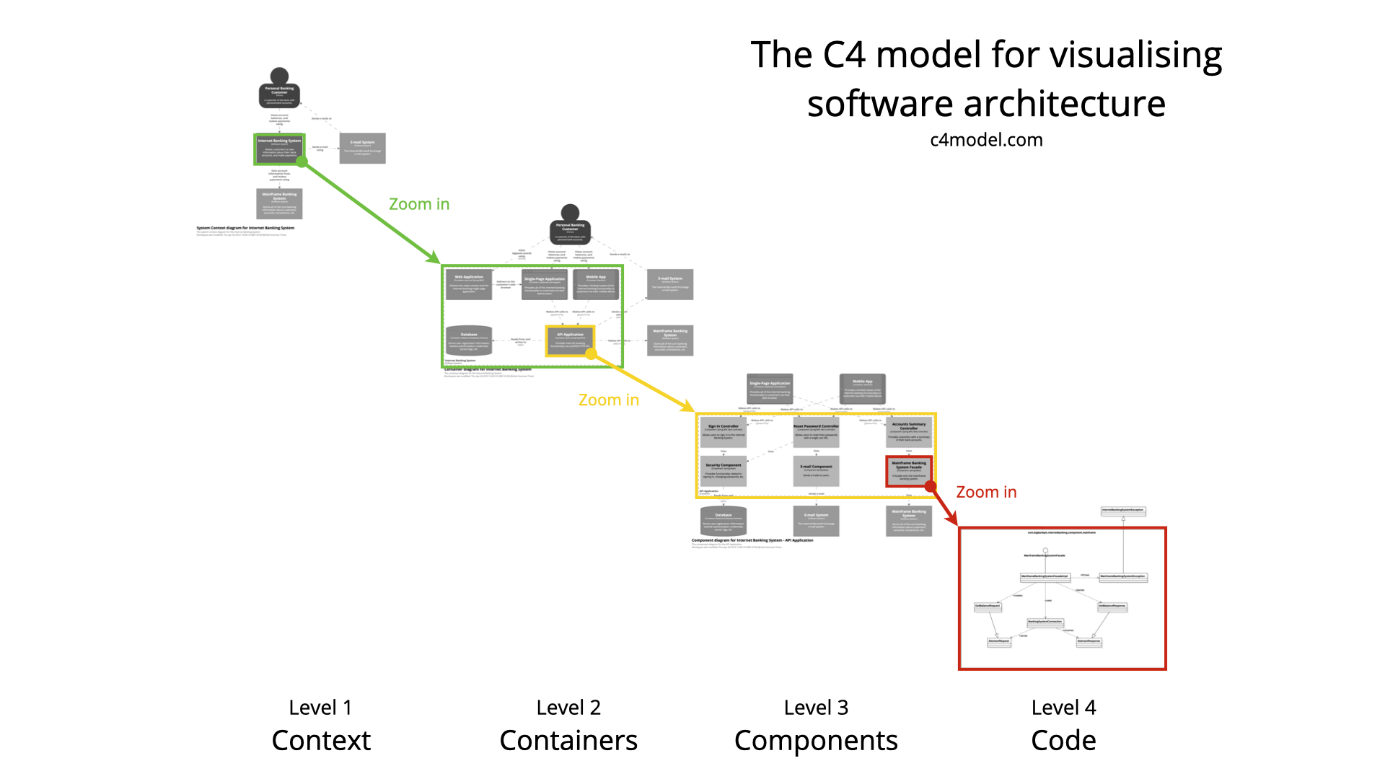
Décomposition du système en boîte avec différents niveaux d’abstraction. On retrouve ici les 4 niveaux du modèle C4 :
- Level 1 : Context
- Level 2 : Containers
- Level 3 : Components
- Level 4 : Code (diagramme de classes)

Depuis la vue Context, on peut zoomer dans l’une des vues Container, et ainsi de suite.
Par expérience, Damien nous explique que le niveau 4 est peu utilisé.
La problématique n°1 de C4 est la redondance d’informations. On peut retrouver le même système externe dans chacun des fichiers représentants les 4 niveaux.
La problématique n°2 de C4 est provoquée par l’auto-layout des outils lorsque le nombre de boites devient conséquent.
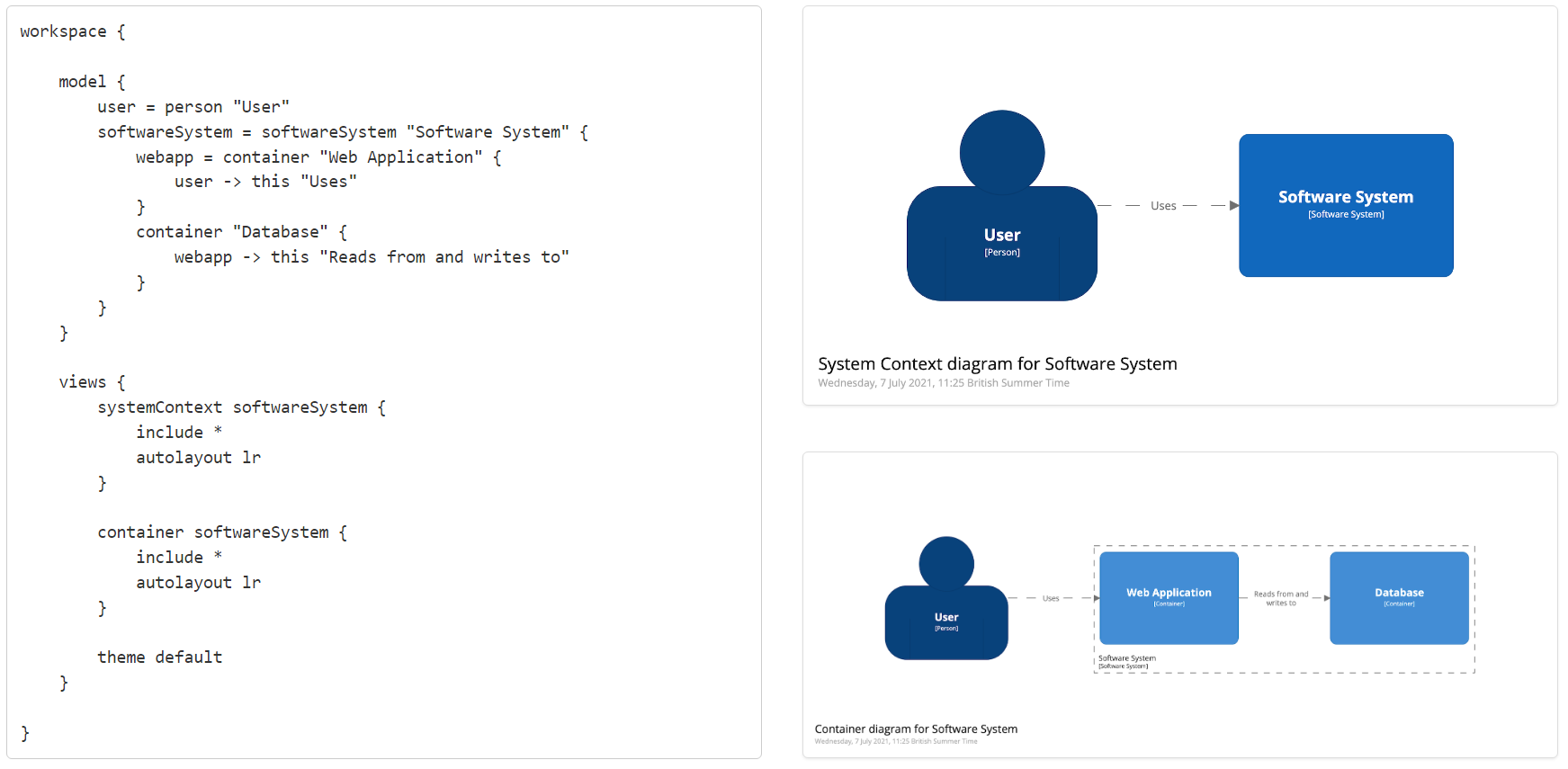
Créé par Simon Brown comme C4, l’outil Structurizr permet de créer des diagrammes clairs et informatifs qui illustrent la structure d’un système logiciel. Il s’appuie sur le domain specific language Structurizr DSL supporté dans VS Code et IntelliJ :

Les diagrammes Structurizr sont dynamiques et permettent de zoomer.
Les avantages :
- plus de redondance d’information car, dans l’exemple ci-dessus extrait su site officiel, le softwareSystem est réutilisée
- permet de générer tous les flux entrants sur la base de données
- export vers de nombres formats comme plantuml, marmaid et c4
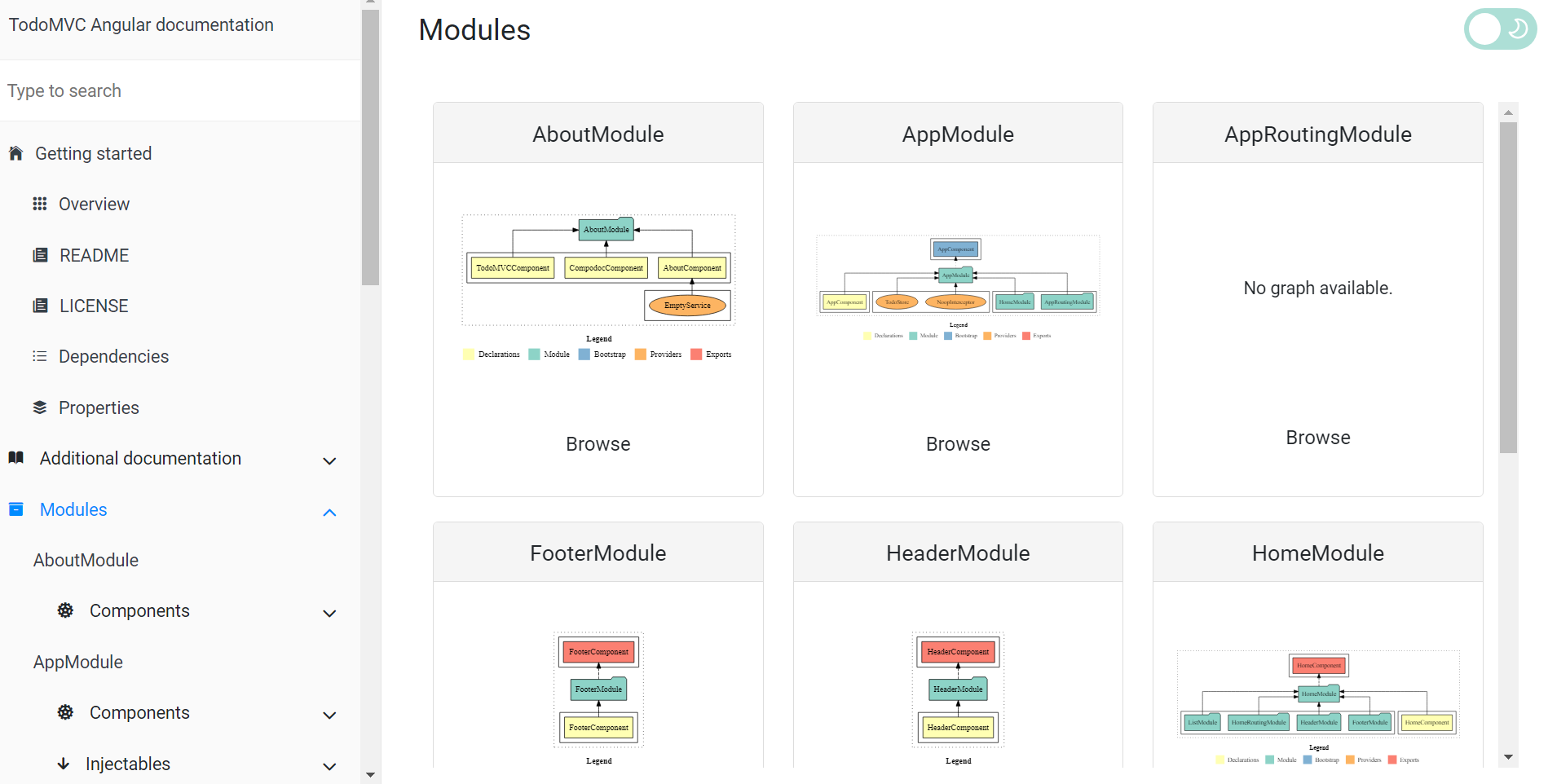
Pour documenter les applications Angular, l’outil Compodoc créé par Vincent Ogloblinsky nous est conseillé. Compodoc permet de zoomer sur des modules Angular, de représenter les routes et s’appuie sur la JSDoc.

Pour React et Vue.js, Damien n’a pas trouvé d’autres outils que Storybook.
6. Vue exécution
La vue exécution décrit le comportement concret des briques du système à travers des scénarios.
On y retrouve différents types de diagrammes UML : activités, flux, séquences …
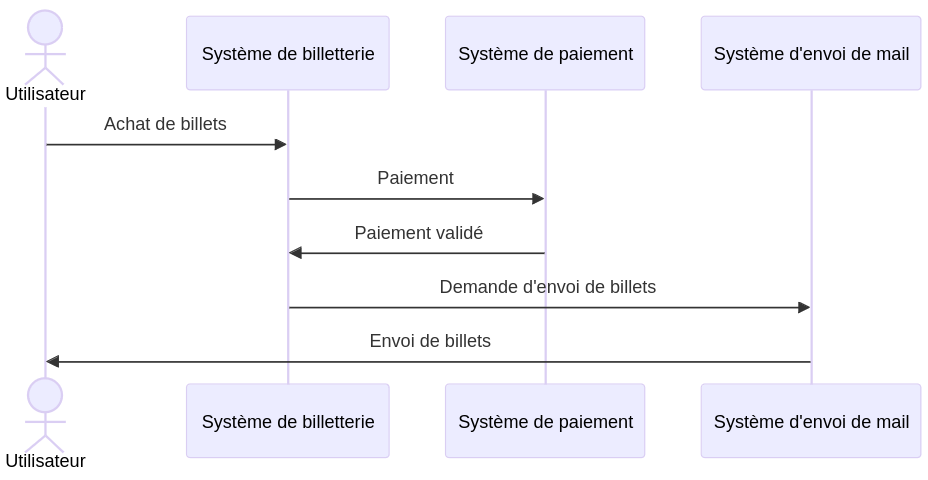
Exemple d’un diagramme de séquence généré avec Mermaid :

Mairmaid est très bien intégré dans GitLab et GitHub qui savent nativement afficher le rendu graphique des diagrammes, contrairement à PlantUML qui nécessite l’installation de GraphViz.
7. Vue déploiement
La vue déploiement décrit l’infrastructure technique utilisée pour exécuter le système ainsi que la correspondance entre les briques logicielles et les éléments d’infrastructure.
On y retrouve bien évidemment des diagrammes de déploiement sur les environnements avec des informations de type infrastructure : VM, type de base de données, version de RHEL …
Lorsque l’application est déployée dans Kubernetes, il est possible d’utiliser k8sviz et KubeView.
Pour Docker Compose, il existe des outils comme docker-compose-diagram.
8. Concepts transversaux
Ce chapitre est généralement le plus conséquent. Il décrit les règles principales et les idées de solutions pertinentes du système. On y retrouve des informations sur le packaging, le mécanisme de déploiement, le pattern d’architecture employé (ex : n-tiers vs hexagonale), observabilité, le modèl de données …
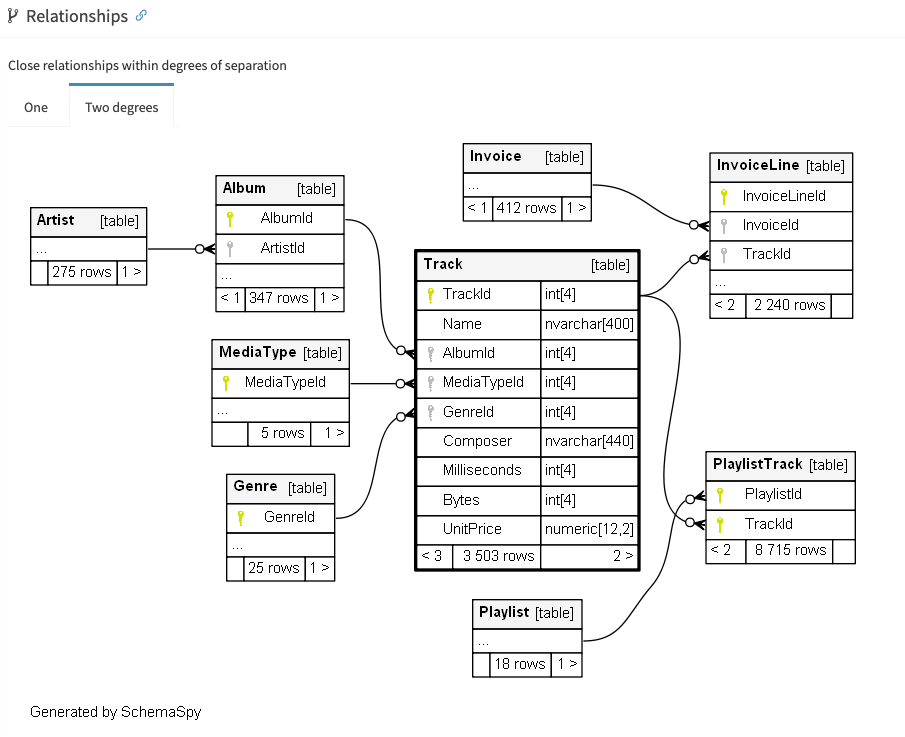
L’outil SchemaSpy permet de générer un MPD à partir d’une URL de connexion. Il s’appuie notamment sur les commentaires SQL ajoutées sur les tables, les colonnes et les contraintes.
Une de ses fonctionnalités pratiques est de pouvoir zoomer sur une table en affichant ses relations de niveau 1 ou 2 puis d’en fait un export en images.
Exemple : zoom sur la table Track et ses relations au 2ième degré

9. Décisions d’architecture
Ce chapitre consigne les décisions d’architectures significatives. On retrouve une certaine similarité avec les Architecture Decision Records (ADR).
Cela permet de retracer les décisions prises au cours du temps.
Exemple : pourquoi avoir utilisé telle base de données NoSQL ?
Y sont décrits le contexte et le problème constatés, la décision et le statut (proposé, accepté, rejeté, obsolète …).
10. Critères de qualité
Ce paragraphe contient toutes les exigences de qualité sous la forme d’un arbre de qualité avec des scénarios et des cas d’utilisation concret.
Exemple sur l’exigence de performance : gestion d’au moins 10 000 transactions simultanées lors de la vente de billets tout en répondant aux utilisateurs en moins d’une seconde.
D’expérience, travaillant sur des projets en TMA, Damien utilise peu cette partie.
11. Risques et dettes techniques
Cette section liste les risques et les dettes techniques identifiés, classés par ordre de priorité.
Exemple de risque : mise à l’échelle insuffisante pour gérer le trafic.
Exemple de dette technique : absence de tests automatisés pour le processus d’achat.
12. Glossaire
Tableau listant les termes techniques et métier les plus importants.
Dans le cadre du Domain-Driven Design (DDD) et de l’Ubiquitous Language, un glossaire joue un rôle crucial en centralisant et en formalisant la terminologie propre au domaine métier.
Un glossaire permet également de maintenir une traduction de référence (ex : anglais <-> français).
Damien cite les annotations Java de Cyrille Martraire permettant d’extraire le glossaire et dont je vous avais déjà parlé en 2016.
Bilan de arc42
Sur les 12 chapitres, le contenu de la moitié peut été généré.
Cette documentation permet de comprendre l’application sans lire la moindre ligne de code.
A priori, se lancer dans la documentation peut faire peur, mais Damien insiste qu’en une semaine on peut avoir un squelette de documentation tout à fait satisfait et qu’il sera possible de l’enrichir par incrément.
Le format asciidoc est très flexible puisqu’il permet de générer un site statique, un PDF et/ou une publication dans Confluence.
Documentation utilisateur
La documentation utilisateur n’est pas abordé dans arc42.
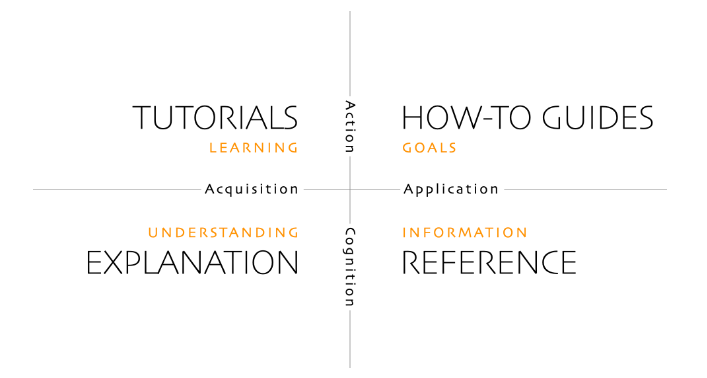
Damien nous recommande le framework Diataxis qui encourage à découper la documentation en 4 parties :
- Tutoriel avec le Hello World
- How to : listes d’étapes avec but bien précis
- Concepts : comment fonctionne l’outil
- Documentation de référence

La documentation de Quarkus s’appuie désormais sur le concept Diataxis.
Conclusion
Pour conclure, voici les bénénéfices d’utilisation du template :
- Homogénéité d’un projet à l’autre, ce qui permet de s’y retrouver
- Le template sert de guide. Il est très riche
- Moins de charge mentale lors de la rédaction de la documentation : on se laisse guider

Cette conférence est une vraie pépite ! Le sujet de la doc est si souvent négligé, mais l’approche avec arc42 et les outils comme Mermaid semble vraiment changer la donne. J’ai particulièrement aimé l’idée de docs-as-code. Ça donne envie de se lancer sérieusement dans un tutoriel de diagramme Mermaid pour améliorer notre documentation d’équipe. Le projet fictif des JO rendait l’explication très concrète. Vraiment inspirant comme talk !