Les tests de charge d’une nouvelle fonctionnalité m’a récemment permis de détecter un comportement inattendu de CXF s’apparentant à une fuite mémoire. Fusion de Celtix et de XFire, le framework CXF propose une implémentation cliente et serveur de web services SOAP et REST. Le comportement suspect concerne la partie cliente d’un web service SOAP avec pièce-jointes.
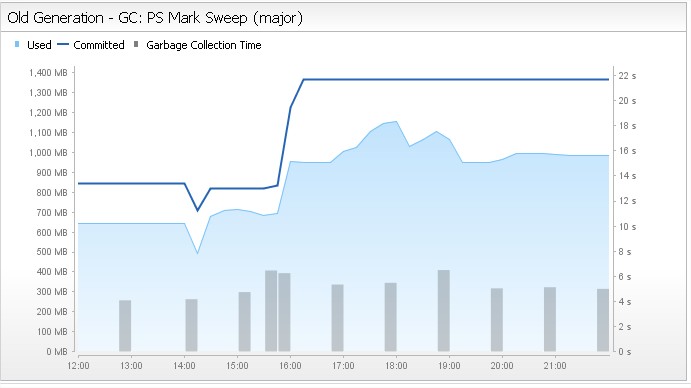
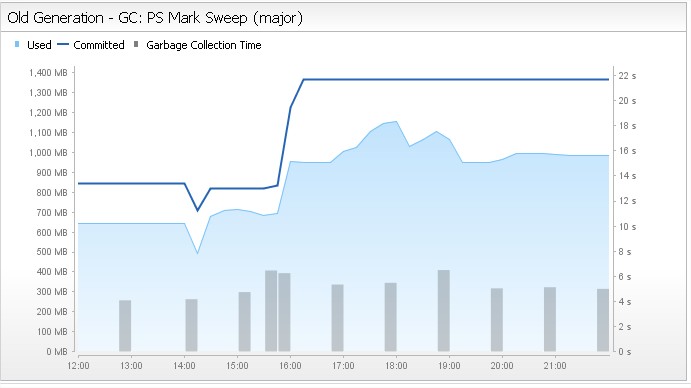
Les symptômes ont été observés dans les conditions suivantes. Un tir de charge avec JMeter simule l’upload de fichiers de 4 Mo. Trente utilisateurs connectés simultanément uploadent des fichiers PDF. D’une durée de 5mn, le scénario fonctionnel mettant en jeu l’upload de fichiers est réitéré pendant 3h. A l’issu du tir, aucune erreur technique ou fonctionnelle n’est remontée. Par contre, l’analyse de l’empreinte mémoire est suspecte : non seulement cette nouvelle fonctionnalité a nécessité davantage de mémoire que lors des tirs précédents, mais surtout : la mémoire n’est jamais libérée, même après l’expiration des sessions utilisateurs.

Continuer la lecture de Memory Leak du client CXF →
Au travers du billet Elastifiez la base MusicBrainz sur OpenShift, je vous ai expliqué comment indexer dans Elasticsearch et avec Spring Batch l’encyclopédie musicale MusicBrainz. L’index avait ensuite été déployé sur le Cloud OpenShift de RedHat.
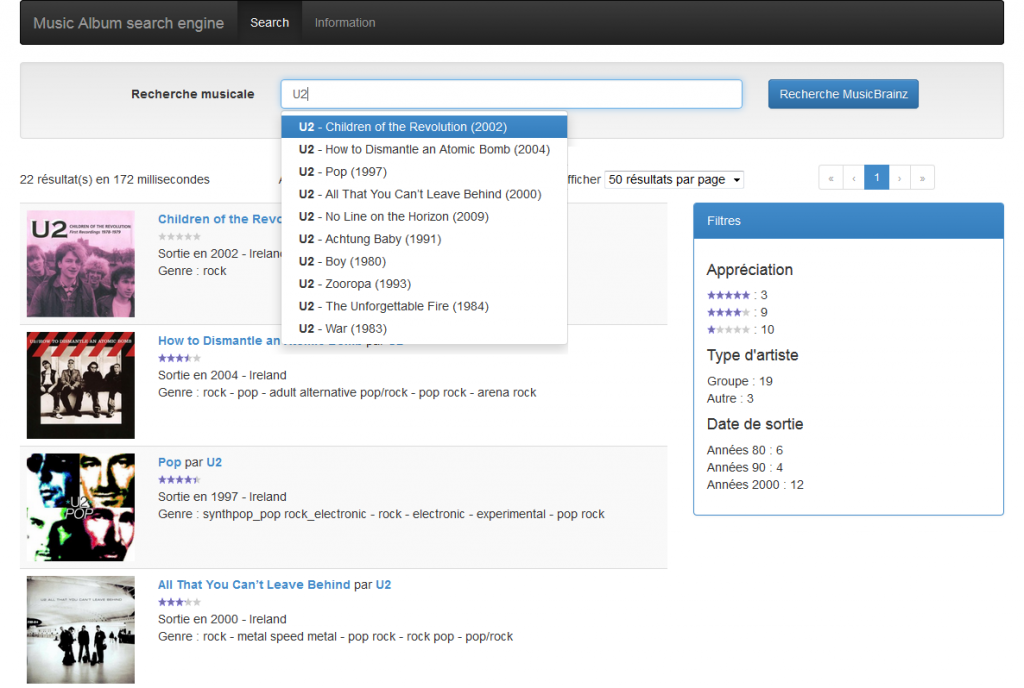
Une application HTML 5 était mise à disposition pour consulter les albums de musique ainsi indexés. Pour m’y aider, Lucian Precup m’avait autorisé à adapter l’application qu’il avait mise au point pour l’atelier Construisons un moteur de recherche de la conférence Scrum Day 2013.
Afin d’approfondir mes connaissances de l’écosystème JavaScript, je me suis amusé à recoder cette application front-end en partant de zéro. Ce fut l’occasion d’adopter les meilleures pratiques en vigueur : framework JavaScript MV*, outils de builds, tests, qualité du code, packaging …
Au travers de ce article, je vous présenterai comment :
- Mettre en place un projet Anguler à l’aise d’Angular Seed, Node.js et Bower
- Développer en full AngularJS et Angular UI Bootstrap
- Utiliser le framework elasticsearch-js
- Internationaliser une application Angular
- Tester unitairement et fonctionnellement une application JS avec Jasmine et Karma
- Analyser du code source JavaScript avec jshint
- Packager avec Grunt le livrable à déployer
- Utiliser l’usine de développement JavaScript disponible sur le Cloud : Travis CI, Coversall.io et David
Le code source de l’application est bien entendu disponible sur GitHub et testable en ligne.
Continuer la lecture de Développer et industrialiser une web app avec AngularJS →
Développeur Java, Spring & co, et fier de l'être