Suite à une question qui m’a récemment été posée sur Github, j’ai réalisé que ce que j’avais mis en place pour des besoins personnels pouvait intéresser d’autres développeurs.
Dans ce billet, je vais donc vous expliquer comment créer votre propre usine logicielle. Déployée à cheval sur GitHub et l’offre DEV@Cloud de CloudBees, vous y retrouverez les briques les plus classiques : SCM, intégration continue, dépôt de binaires, bug tracker, wiki …
Le gain : à chaque commit poussé dans GitHub, votre code est compilé, testé unitairement puis déployé dans un repository maven public dédié aux Snapshots. Par ailleurs, vous pourrez effectuer des releases maven en local depuis votre poste de développement ; les artefacts construits seront mis à disposition dans un repository maven dédié. Tout développeur pourra librement référencer l’un ou l’autre de ces repository et utiliser votre code.
En bonus, si vous développez des projets open source, vous n’aurez même pas à sortir votre carte bancaire.

Composants de l’usine de développement
Le tableau ci-dessous liste les différentes briques de l’usine de développement ainsi que les motivations qui m’ont poussé à les choisir.
| Brique de l’usine logicielle | Outil | Plateforme | Raisons |
| Gestionnaire de Code Source (SCM) | Git | GitHub | Pour utiliser la pleine puissance de Git, bridé jusque-là par l’utilisation en entreprise du bridge git-svn. |
| Outil de build | Maven | Poste de Dev + Cloudbees |
L’incontournable maven. Mais cela aurait pu être l’occasion de tester Gradle. |
| Intégration Continue | Jenkins | CloudBees | Un comble : probablement celui que je connaissais le moins par rapport à Continium, Bamboo et TeamCity. |
| Dépôt de binaires | Repository Maven | Cloudbees | Offre de base de CloudBees suffisante. Accès par webdav |
| Espace documentaire | Wiki | GitHub | Pages versionnées avec Git Syntaxte MarkDown Le XWiki de CloudBees aurait pu être une alternative |
| BugTracker | Navigateur Web | GitHub | Projets OSS personnels pas suffisamment actifs pour bénéficier d’un Jira (ni même d’une licence JRebel) |
Afin de vous donner une idée du résultat, je vous invite à jeter un coup d’œil aux différentes URLs :
- Jenkins DEV@Cloud : https://javaetmoi.ci.cloudbees.com
- Repository maven : https://repository-javaetmoi.forge.cloudbees.com/
- Compte github : https://github.com/arey
Pré-requis
2 prérequis sont nécessaires au déploiement d’une telle usine de développement :
- Disposer d’un compte GitHub et d’un repository contenant un projet java déjà mavenisé
- Avoir accès à la plateforme de build de CloudBees, soit en souscrivant à l’une des offres gratuites ou payantes, soit en souscrivant au Free FOSS Programm
Configuration Maven
Afin de pouvoir intégrer un projet mavenisé dans l’usine de développement, il est préalablement nécessaire de compléter sa configuration maven pour prendre en compte :
- Le gestionnaire de code source pour que maven ait accès en lecture / écriture au repository git distant (hébergé ici sur GitHub), ce qui est par exemple nécessaire pour tagger et faire des releases maven.
- Les repository maven des releases et des snapshots, ce qui est utile à Jenkins ou au plugin release de maven pour déployer un artefact, et par maven pour télécharger des artefacts.
- La configuration de l’extension maven wagon-webdav, utile lors du déploiement d’un artefact sur le repo maven CloudBees utilisant le protocole webdav.
- Les credentials d’accès en écriture au webdav, là encore utile pendant la phase de déploiement d’un artefact.
Toute cette configuration est détaillée dans un précédent billet intitulé Release Maven sous Windows d’un projet GitHub déployé sur CloudBees. Vous y trouverez notamment comment configurer les différentes balises maven au travers 2 fichiers :
- pom.xml : <scm>, <distributionManagement>, <repositories> et <extensions>
- settings.xml : <servers>
Gage de son intérêt, le projet github maven-config-github-cloudbees à l’origine de l’article a été forké par Ryan Cambell et est désormais proposé dans la Cloudbees Community de GitHub.
Une fois le pom.xml commité dans GitHub avec le reste du code source, le build Jenkins correspondant peut être configuré.
Configuration Jenkins
Depuis la console d’administration de Jenkins, vérifier que le Jenkins GIT plugin soit installé puis installer le GitHub plugin.
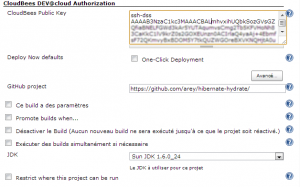
Dans la section CloudBees DEV@Cloud Authorization, configurer l’URL du chemin d’accès au repository Github qui sera utilisée par le plugin GitHub:
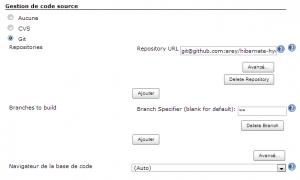
Dans la section Gestion de code source du build Jenkins, sélectionner l’option Git Repositories puis renseigner le Repository URL.
La syntaxe à utiliser est la suivante : https://github.com/<username>/<repository name>.git
Exemple : https://github.com/arey/hibernate-hydrate.git

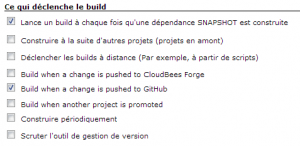
Afin que Jenkins lance le build lors de la réception d’un hook en provenance de GitHub, sélectionner la case Build when a change is pushed to GitHub dans le panneau ci-dessous :

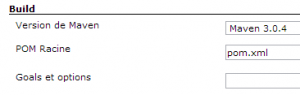
La version de maven, le chemin vers le pom.xml racine ainsi que le goal à exécuter peuvent être configurés dans la section Build :

Lorsqu’aucun goal n’est précisé, Jenkins exécute un install.
A la fin du build, on indique à Jenkins de déployer les artefacts dans le repository CloudBees des Snapshots :
![]()
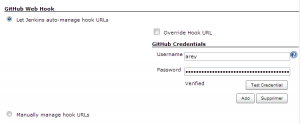
Afin d’exploiter au mieux le plugin GitHub de Jenkins et laisser Jenkins configurer les hooks dans GitHub, il est possible de renseigner votre login / mot de passe dans l’encart GitHub Web Hook accessible depuis le menu Administration Jenkins > Configurer le Système.

Dernière étape de la mise en place de notre usine de développement : la configuration de GitHub.
Configuration GitHub
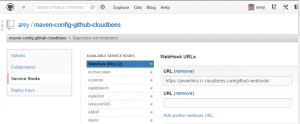
Pour que Jenkins soit notifié à chaque push dans GitHub et relancer ainsi le build maven configuré précédemment, il est nécessaire de configurer un Hook web dans GitHub.
La WebHook URL doit référencer votre forge logicielle CloudBees.
Syntaxe : https://<cloudbees username>.ci.cloudbees.com/github-webhook/
Exemple : https://javaetmoi.ci.cloudbees.com/github-webhook/

Cette configuration n’est a priori pas nécessaire si vous utilisez le plugin GitHub Jenkins. Ce dernier se charge en effet d’ajouter les WebHooks pour vous.
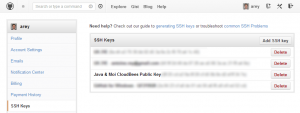
Pour que CloudBees ait les habilitations nécessaires pour accéder à l’ensemble de vos repository GitHub, sa clé publique doit être ajoutée dans la partie SSH Keys accessible via le menu d’administration de GitHub :

En principe, si je n’ai rien omis de mentionner dans ce guide, tout est prêt. Et pour vérifier que votre usine de développement est opérationnelle, vous avez le choix entre :
- pousser une modification dans votre repository GitHub
- ou simuler un hook depuis GitHub.
Conclusion
Suivant CloudBees depuis son lancement il y’a plus de 2 ans, j’ai eu la chance de pouvoir bénéficier début 2012 de l’offre gratuite Free and Open-Source Software. Après avoir passé un peu de temps au départ pour mettre en place mon usine, j’en suis aujourd’hui pleinement satisfait et je serais prêt à l’expérimenter en entreprise.
N’ayant utilisé qu’une infime partie des services proposés par CloudBees, de nombreuses découvertes s’offrent encore à moi : utiliser le plugin release de Jenkins, tester SauceLabs ou bien encore déployer une application web sur la plateforme RUN@CloudBees.
Apparu quelques mois après mes débuts sur DEV@cloud, CloudBees propose le produit BuildHive aux développeurs utilisant GitHub et qui souhaitent mettre en place de l’intégration continue sur leur projet. Non seulement ce produit est gratuit, mais il simplifie considérablement la configuration de votre build, à la fois côté Jenkins que côté GitHub grâce au protocole OAuth. Tout est automatisé. Je me suis inscrit et j’ai créé mon premier build en à peine 2 minutes. Un hook sur les pull request permet même de lancer un build afin de valider le code soumis. Néanmoins, il y’a tout de même quelques limitations par rapport à la solution que vous ai proposée : pas de repository maven, impossibilité d’installer des plugins Jenkins … A vous de décider lequel vous convient !


Article mis à jour en septembre 2013 suite à un changement de syntaxe d’une nouvelle version du plugin Git pour Jenkins.
L’URL d’un repository adopte désormais la syntaxe https://github.com/<username>/<repository name>.git
à la place de git@github.com:<username>/<repository name>